Web Forms Examples
Web Forms can help you capture information for a variety of use cases. Here, we will look at some common Web Form use cases.
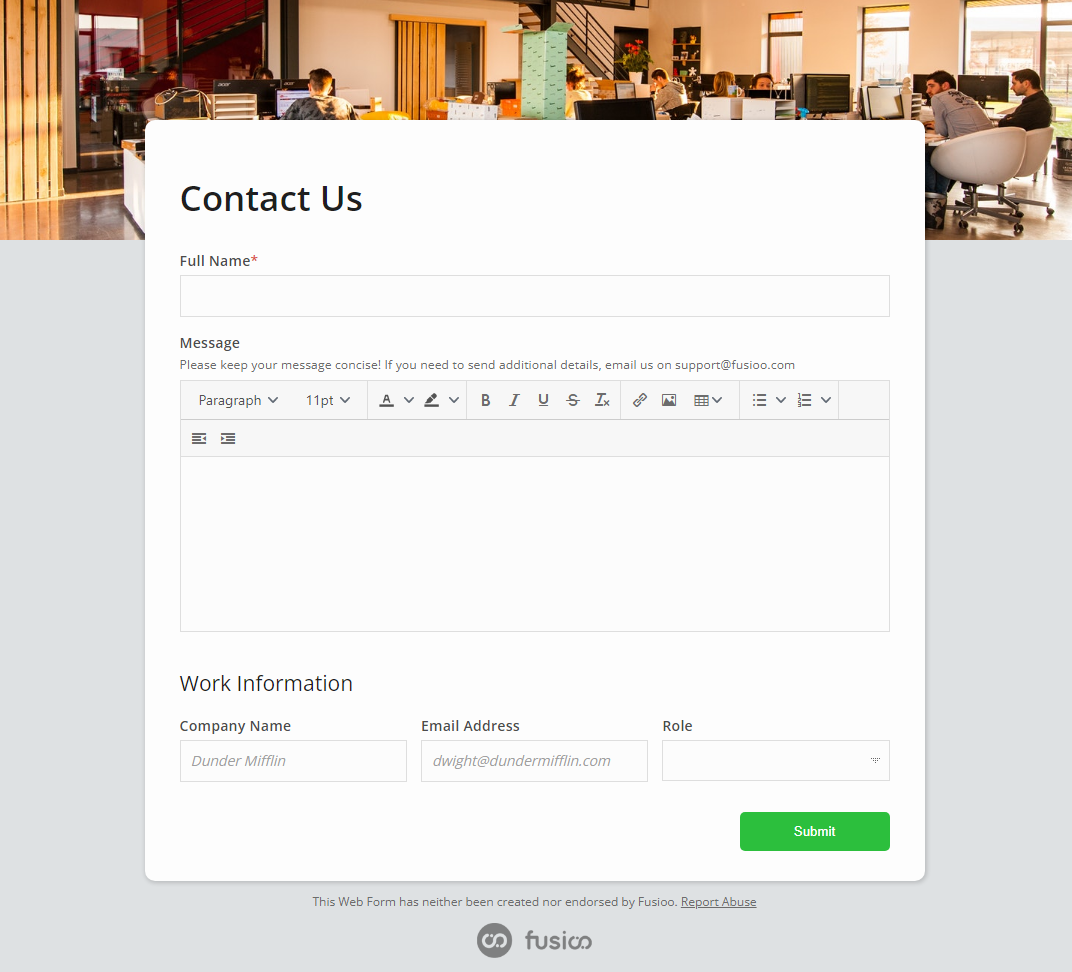
Contact Us Form
A typical use case for a Web Form is the Contact Us form. Users will be able to send messages via your website, which you will then be able to see directly in your Fusioo App.

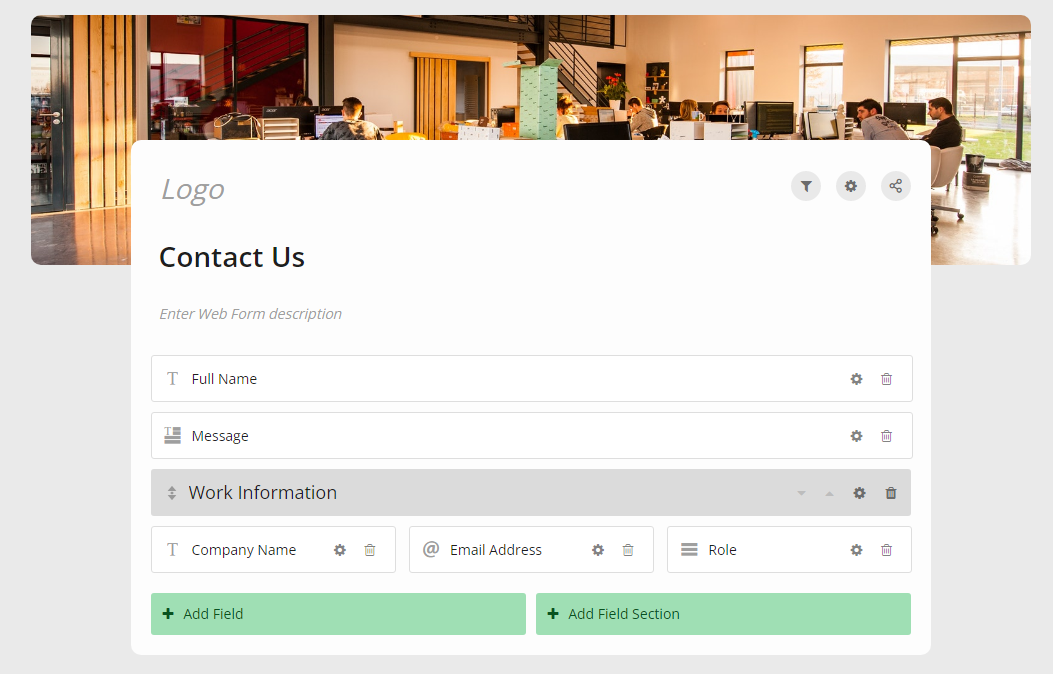
User Interface – changes from default interface:
- Added a background image on top to show the company’s office.
- Added a help message to the Message Field that "Please keep your message concise! If you need to send additional details, email us on support@fusioo.com"
- Added a new Field Section called "Work Information". This is used to segregate the work details needed in the contact us form.
- Added placeholder text for the Company Name Field (Dunder Mifflin) and the Email Address Field (dwight@dundermifflin.com)
- Resized the Company Name, Email Address and Role Fields to create a 3-column layout. This was achieved by resizing the fields and then dragging and dropping them next to each other.

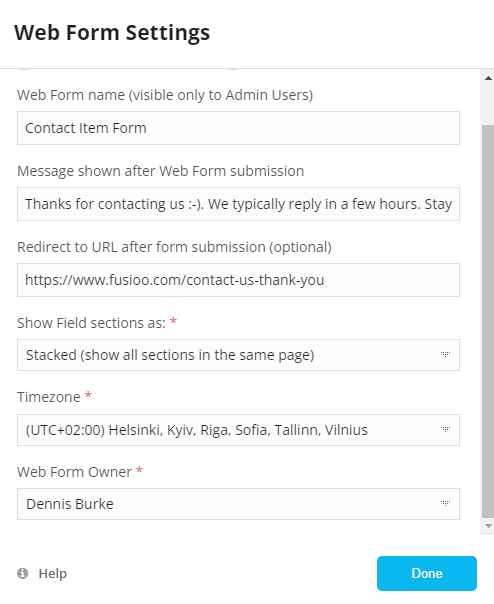
Changes in Settings
- Set up the Show Field sections as option to Stacked. This means that all Field sections will be shown in one page (rather than as a form wizard).
- Selected Dennis Burke as the Web Form owner. All Web Form submissions will have Dennis Burke selected in the Created by Field.
- Added a redirection URL. After users submit their message, they will be redirected to https://www.fusioo.com/contact-us-thank-you
- Added a message to be shown after a Web Form is submitted, "Thanks for contact us :). We typically reply in a few hours. Stay tuned!"

Job Application Form
You might also want to populate an existing Candidates App by publishing a Job Applications Web Form on your website.

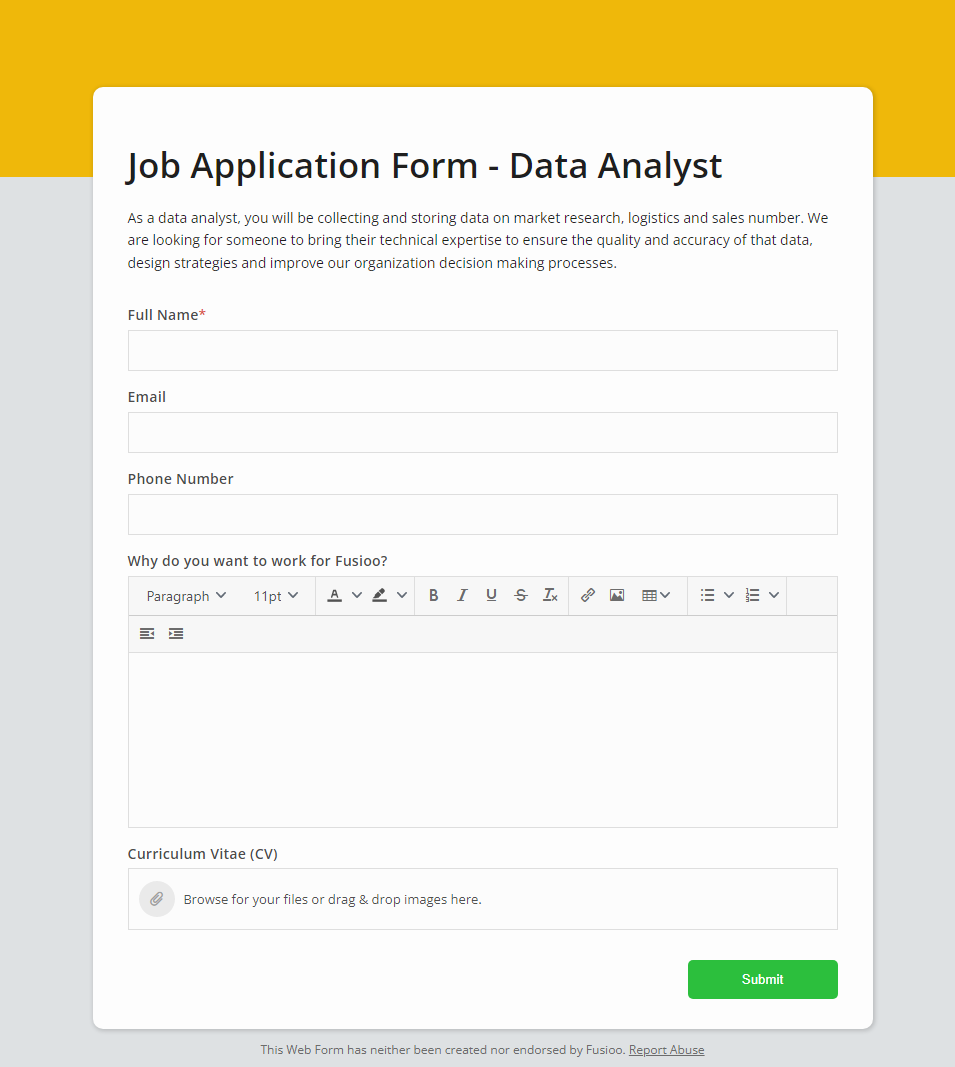
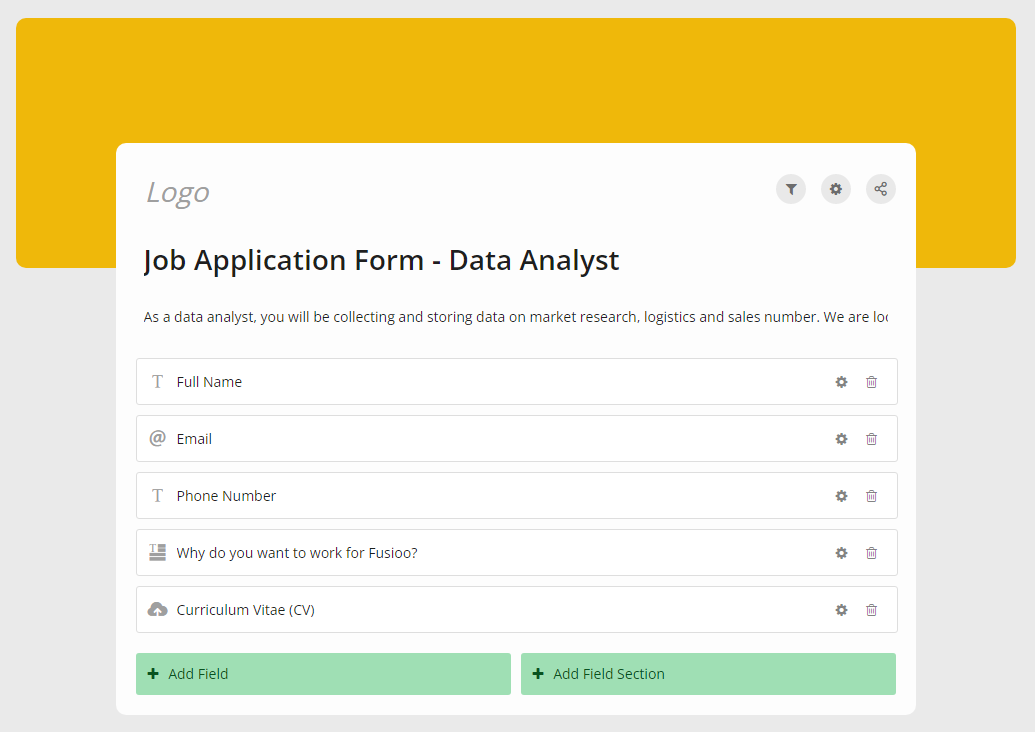
User Interface – changes from default interface:
- Added a background color as the cover header, rather than a background image.
- Added a Web Form description "As a data analyst, you will be collecting and storing data on market research, logistics and sales number. We are looking for someone to bring their technical expertise to ensure the quality and accuracy of that data, design strategies and improve our organization decision making processes."

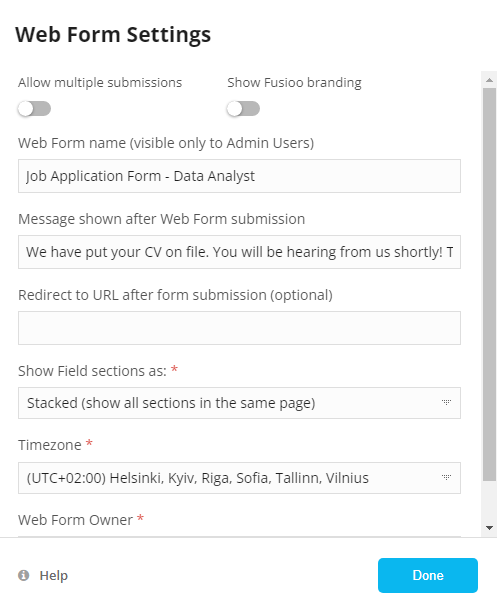
Changes in Settings
- Changed the message shown after a Web Form submission to "We have put your CV on file. You will be hearing from us shortly! Thanks for your interest!"

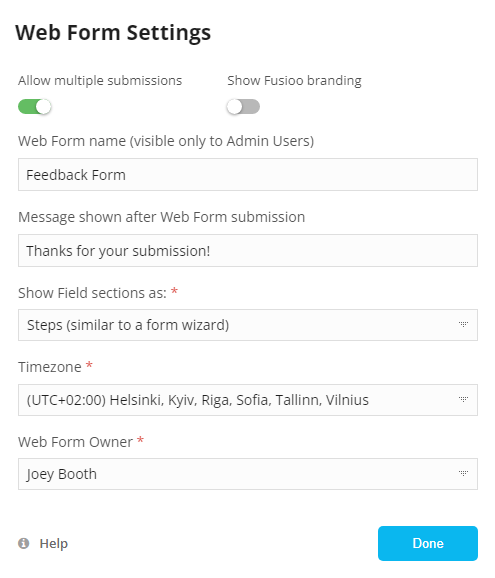
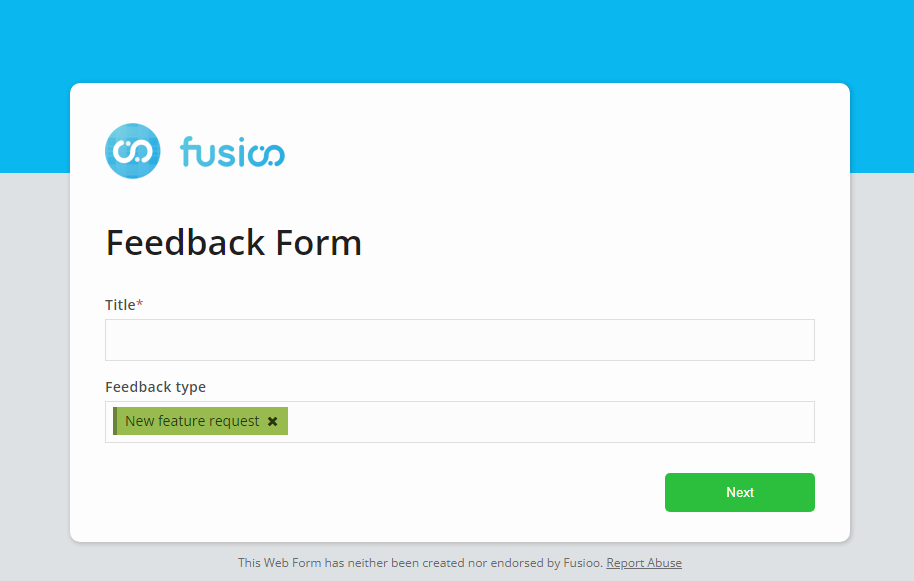
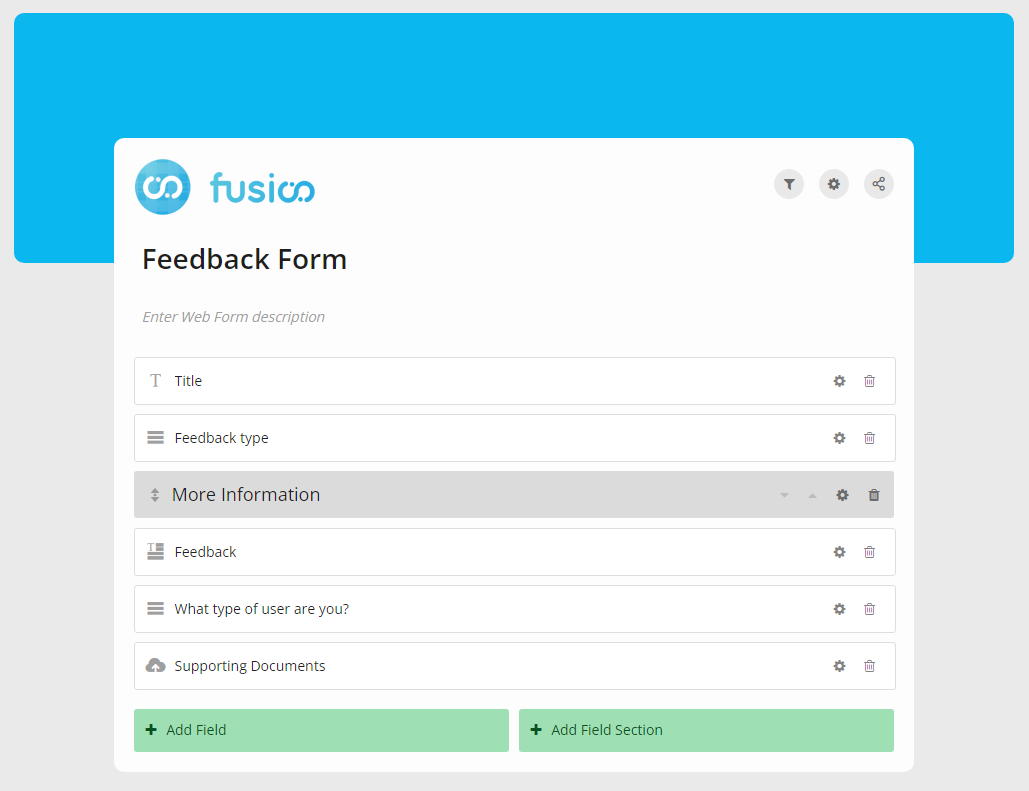
Feedback Form
You might also want to collect feedback from your website.

User Interface – changes from default interface:
- Added a Logo to the Web Form.
- Added a new Field Section called "More Information". This is used to segregate the additional questions that need to be filled by the end user.

Changes in Settings
- Ticked Allow multiple submissions. This will allow users to provide feedback more than once.
- Set up the Show Field sections as option to Steps. This means that the form will be shown as a Wizard.